
I decided that I wanted a tag cloud tonight, but as usual, was not super excited about the default formatting of the widget that comes installed with wordpress. I also didn’t want to futz around with a plugin. I just wanted to change the font, sizing and spacing of the tags. Easy, right? Just change it with css, right? Not so much.
Turns out that the default minimum and maximum sizes of the tags is initiated in the wp_tag_cloud() function in the wordpress core. Yeah. I’m not changing that. Thanks. However, I did find an article by a super smart person who said you could apply a filter in your child’s functions file. Guess what? You can! Here’s the article over at theme.fm.
There are several options you can use in the filter, including sorting order, number of tags and separator. Here’s the codex.
There’s also another really smart person over at betterWP.net who had a really good argument about using ’em’ as the unit size. Read the part under the heading ‘Choosing a Font Unit’. Pretty clever. It didn’t suit me, but I thought it had merit.
Once I got the sizing I wanted, all I had to do was change the font face, line height and link color. That whole big block of words all in the same bright color was really distracting to me. So I added the following css to my child style.css file:
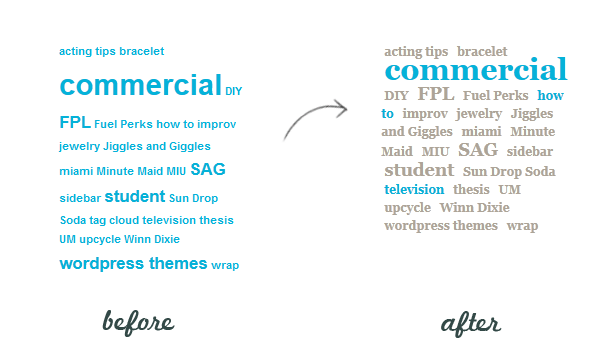
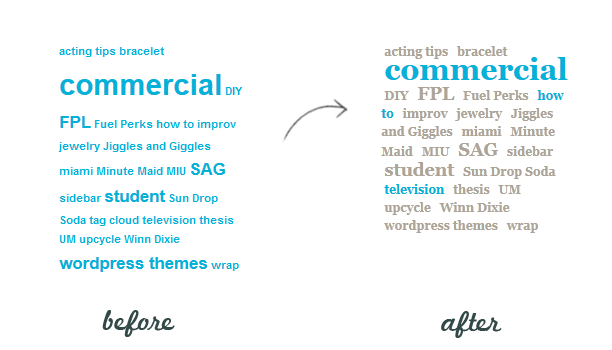
And here’s the end result:
Nothing fancy, but a little prettier.